
Atomic Research & Repository en pratique
En tant que UX et Researcher, durant mes missions, j’ai été confrontée à la même problématique : des rapports de tests utilisateur qui se perdent dans les méandres des clouds ou des Figma Jam.
J’avais toujours cette impression de devoir repartir de zéro. C’est là qu’un jour, lors d’une mission chez Decathlon, j’ai réalisé à quel point un repository pouvait m’être bien utile.
Qu’est-ce que l’Atomic Research ?
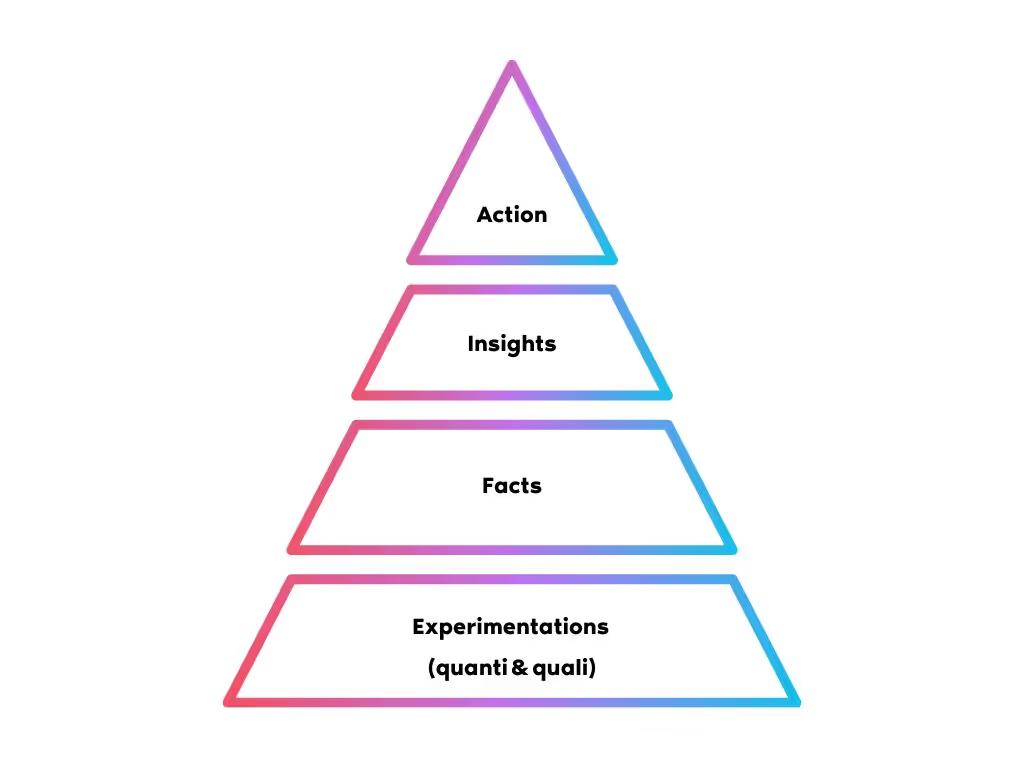
L’idée est simple (en théorie) : découper les données brutes en « atomes », qui, une fois transformées en insights, alimentent une base de données centralisée : « Le Repository ».
Que pouvons-nous donc trouver à l’intérieur de ce dernier ?
- Des rapports de recherche quantitatives ou qualitatives, tagués par thèmes, criticité ou nature (comportementale vs déclarative).
- Des insights : des trouvailles actionnables basées sur de la recherche, en tenant compte de l’impact business. Bien sûr, ces derniers se trouvent à l’intérieur des rapports, mais aller les chercher un par un peut parfois devenir laborieux.
- Des données brutes : des verbatims, des vidéos d’interviews utilisateurs, des données quantitatives (pourcentages), des captures d’écran de tests d’usabilité…

Pourquoi adopter l’Atomic Research ?
Ce qui m’a tout de suite plu, c’est à quel point cette méthodologie rend l’information liée à la recherche UX accessible, autant à mon équipe qu’à moi.
Fini les heures perdues à fouiller dans les dossiers de mes prédécesseurs ou à devoir demander à un autre designer de me donner ses rapports de recherche. Je pouvais enfin croiser mes insights ou autres « key findings » avec ceux d’autres études sans devoir dupliquer un travail peut-être déjà réalisé !
Bon à savoir avant de se lancer dans un repository…
Néanmoins, comme dans toute méthodologie, si elle est mal appliquée, elle devient obsolète. J’ai dû être rigoureuse afin de bien organiser mes atomes (chaque semaine), en suivant ou créant un système de tags logique. Mes Research Ops, en charge du maintien du Repository, veillaient à ce que les UX le mettent à jour régulièrement.
Sinon, gare à l’obsolescence des données observées ou aux informations manquantes !
Cela peut sembler chronophage, mais le gain de temps lors des phases de recherche devient considérable ! Fini les jours passés à refaire des questionnaires déjà analysés par d’autres équipes !
Il est aussi essentiel de relever que tous les UX researchers se doivent de savoir construire un insight pour éviter de se baser uniquement sur des données brutes.
Exemple : J’ai trop vu des designers entrer des statistiques comme « 68 % des utilisateurs ont cliqué sur le bouton A » en l’appelant INSIGHT. Ceci est une observation quantitative, pas un insight !
De même, il est IMPÉRATIF de lier ces insights au rapport d’où ils sont extraits, car sans contexte, les biais peuvent se multiplier.
Alors, comment créer notre repository ?
1ère étape : Choisir le bon outil
Je suis moi-même une grande partisane de Dovetail, mais j’ai pu travailler sur des outils tels que Coda ou UseEdge.
Pourquoi une préférence accrue pour le premier ? Il permet aussi l’analyse de données brutes lors de la phase de tests (retranscription de vidéos d’entretiens, clustering des highlights, etc.).
2nde étape : Commencer minimaliste
Pas besoin de créer 100 tags différents au début, sinon on ne sait plus comment classer nos insights.
J’aime me baser sur les plus courants : quanti/quali, comportemental/déclaratif, niveau de criticité, pain/needs.
Ensuite viendra le temps d’itérer, mais le but est que tout le monde s’y retrouve dès le début.
Il arrive bien sûr que les Research Ops décident de mener un atelier de tri de cartes pour définir en groupe quels tags seront les plus appropriés au produit, une approche collaborative que je trouverais intéressante à mettre en place lors de mes prochaines missions !
3ème étape : Évangéliser
Bien sûr, certains seront toujours réticents au changement, et cela reste humain. Il ne faut donc pas brusquer ses collaborateurs.
On organise une ou plusieurs sessions d’explication du fonctionnement de l’outil pour les équipes Design ET Produit, puis on ajoute un point bimensuel pour vérifier si la mise à jour du repository par les UX se fait naturellement.
Il est indispensable que tous les collaborateurs comprennent la valeur ajoutée de l’Atomic Research pour que cela ne devienne pas une contrainte !
Pour conclure sur l’Atomic Research
Un repository sert à organiser les données et insights (atomes) dans une base centralisée et accessible à tous. Bien utilisé, l’Atomic Research m’a fait gagner du temps et de l’effort, mais mal utilisé, il peut devenir une zone obsolète où les données sont manquantes.
Je remercie encore mes anciens Research Ops de m’avoir fait découvrir cette manière de travailler. Le chemin vers l’adoption reste encore long, mais je ne me décourage pas : la valeur ajoutée de l’Atomic Research est trop importante pour ne pas être au moins essayée.
Des questions ? N’hésitez pas à venir m’en parler !
Pour aller plus loin
Articles 📚
Podcasts 🎧
Olivia Dutheil (Credit Agricole CIB) – Et si la transformation d’un projet en produit était portée par le design
Vidéos 📹
L’opportunity solution tree en pratique
Outils 📦
How Might We – L’atelier pour générer des idées percutantes



